sisdai-graficas
Esta es la documentación para personas desarrolladoras de la biblioteca de gráficas del Sistema de Diseño y Accesibilidad para la Investigación (Sisdai ).
Otras bibliotecas Sisdai

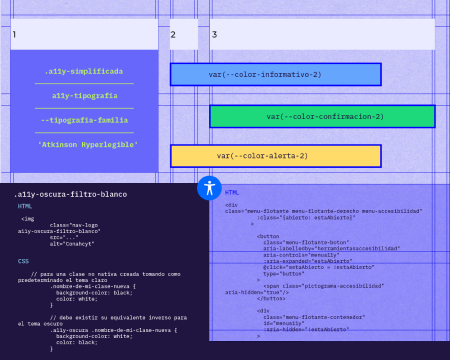
sisdai-css
Biblioteca donde se definen las hojas de estilos usados en el Sisdai. Está construida en scss con sass.

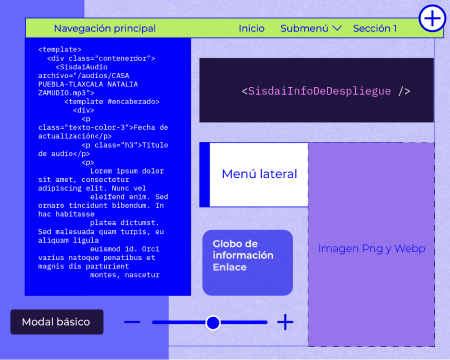
sisdai-componentes
Biblioteca de componentes reutilizables alineada al Sistema de Diseño y Accesibilidad para la Investigación (Sisdai)

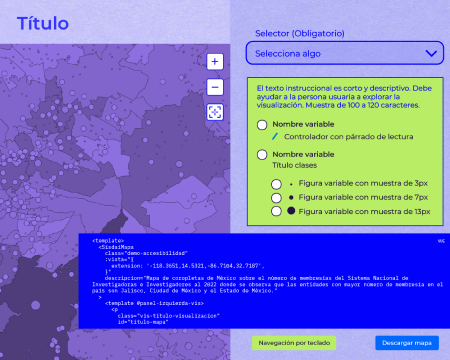
sisdai-mapas
Biblioteca de componentes de código abierto para la construcción de mapas interactivos.

Portal Sisdai
Fundamentos, elementos, componentes, visualizaciones de datos y plantillas de diseño



